色々なところで言われてきましたが、Googleがホームページ検索順位決定の基準をこれまでのPCサイトから、スマートフォンサイトに切り替えるという発表が数年前にあり、個人的には今年あたりからじわじわと動き出すのではないかと睨んでいます。
弊社が制作させていただくホームページでは、全てスマートフォン対応がなされていますが、それでも世の中にはきちんとスマホ対策されていないホームページが多々あります。
そこでスマートフォン対策の必要性と具体的な対策についてお伝えいたします。
目次
モバイルファーストインデックスとは?

モバイルファーストインデックス(以下MFI)は、その名の通り、「モバイル(スマホとか)をファースト(第一)に、インデックス(登録)する」というものです。検索順位は、クローラーと呼ばれるロボットがサイト内を巡回し、200ほどのGoogleが設定した項目と照らし合わせて決まっていくものですが、その基準となるサイトがPCからスマホサイトに変わるというものです。
導入に至る背景・理由
ユーザーが情報を検索する際に、これまでパソコンを用いて検索していたのが、今やスマートフォンが圧倒的に多数を占めるようになっています。一方で、検索エンジンの基準はスマホではなくPCのままであり、スマホサイトでのページをGoogleがきちんと検索結果に反映できない現象が起こってしまっているというのが大きな背景になります。
Googleはユーザーの利益を第一に考えておりますから、このような状態、つまり検索結果がユーザーに返ってこない状態を非常に好ましくないものと捉えています。ですのでその基準を大多数ユーザーが使用しているスマートフォンに切り替えようというわけです。
必要条件
GoogleよりアナウンスされているMFIの必要条件の主なものは以下の通りです。
- 1:パソコンとスマホ両方でみて、コンテンツの内容に違いがないこと
- 2:レスポンシブデザインであること
- 3:表示速度が適正であること
- 4:画像(img)のalt文言が内容と合致していること
そのほかにも細かな条件はありますが、主なものとして挙げております。
当然正しいマークアップの仕方などが前提になります。見た目だけでいくらまとまっていても、その書いてあるソースが正しい言語で表されていなければ、そのページの評価を正しく行うことはできないということを改めてお伝えいたします。
上記の中身について見てみると、
1:パソコンとスマホ両方でみて、コンテンツの内容に違いがないこと
パソコンサイトとスマホサイトで内容が異なるサイトがあります。URLを見てみると/pc/とか/sp/とかに別れているようなサイトはそういうものが多いです。ユーザーがサイトにアクセスすると、その端末がPCなのかスマホなのかを検知して、それぞれに合ったサイトに振り分けるというものです。その理由として、PCサイトが複雑な作りというか、スマホで見ることを前提としていない設計であるパターンや、または戦略的に提供する内容をデバイスによって変えているパターンなどといった理由で分けていることがあります。
それはスマホユーザーとPCユーザーに同じ価値を提供していないとGoogleが判断しているのであろうと推測されます。
2:レスポンシブデザインであること

これは上記1の理由とほぼ同じです。
レスポンシブデザインとは、パソコンやスマホ、そしてタブレットでの表示幅(画面幅)によって、自動的にレイアウトを最適化させるデザインのことです。これによって1つのhtmlファイルであらゆるデバイスをカバーできるので、コンテンツの内容に違いが生まれません。
3:表示速度が適正であること

やはり表示するまでの速度が遅い、重たいサイトはユーザーにストレスを与えてしまいます。
やたらと大きな画像を多数貼り付けてあったり、javascriptやcssなどを正しい順番で正しい書き方をされていないサイトはラウンドトリップの回数も多く、それだけ表示速度に影響します。
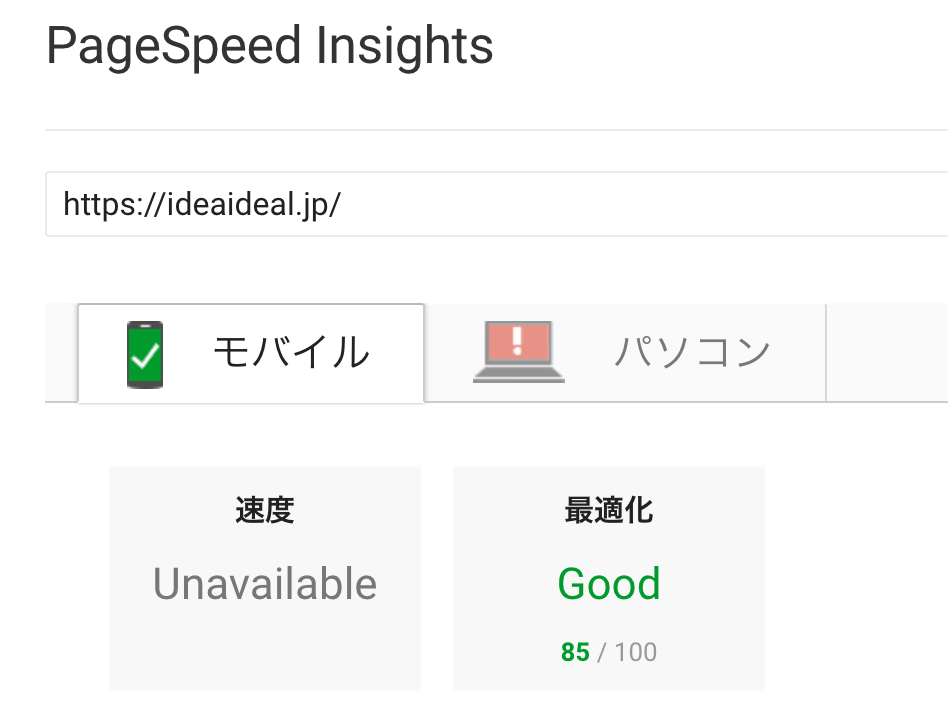
PageSpeed Insightsなどのサービスを使って確認するのもいいです。結果と改善についての提案もしてくれます。一度ご確認ください。
4:画像(img)のalt文言が内容と合致していること
altにきちんとその画像が何なのかを書いておかないと、画像の内容が検索エンジンに正しく伝わらず、そのページの評価に影響する恐れがあります。そういう細かなことを積み重ねてユーザーにも検索エンジンにも評価されるサイトは出来上がっていくのです。
まとめ
これから先スマホのシェアは増えることはあっても減ることは考えにくいです。
今のうちからきちんとした対応を取っておくことで、あらゆる変動にもビクともしないサイトが出来上がります。風邪でも勉強でも何でも「早めの対応」が肝心ですね。
株式会社アルラボ 代表取締役
Google広告の認定資格保持者。短期的なキャンペーンマーケティングだけでなく長期的なマーケティングが得意。
建築業関連の案件に数多く携わっています。
最近行けてないけどキャンプが好き。
