佐賀市兵庫にございます、なかむら住宅株式会社様ウェブサイトのリニューアルを担当させていただきまして、その際に行なった工夫をご紹介させていただきます。
目次
デザインについて
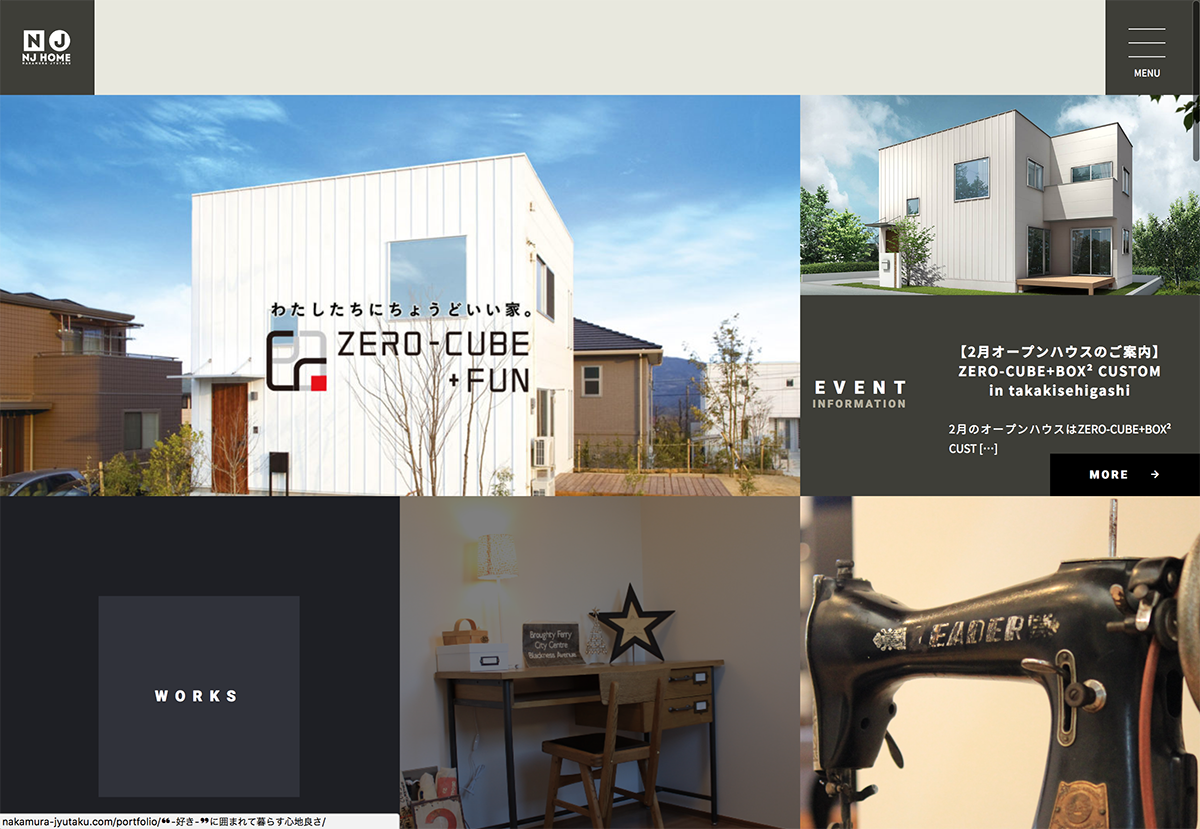
正方形を意識したデザイン
ZERO-CUBEをはじめとしたキューブ型の住宅建築に定評があるなかむら住宅様、四角い家ならなかむら住宅へという意味も込めまして、正方形をあらゆる要素に採用しました。


Web Fontの積極活用
Google Web Fontsを効果的に活用することで、よりスタイリッシュなテキストでクライアントの魅力を引き立てます。フォントデータ自体がクラウド上にあるので、WindowsやMacといったOSの差を感じさせません。
クライアントが更新や編集を簡単に楽しくできることに注力しました。
今回のこのサイトは、お知らせやブログなどの更新が簡単にできる、いわゆるCMS(コンテンツマネジメントシステム)を導入していますが、お知らせやブログなどの更新ができるのは当たり前だと私たちは考えました。他の商品ページなどの編集や追加などが簡単にできてこそ、クライアントにストレスなくホームページの運用を行なっていただき、かつ、ページ自体の編集を行うことでWebマーケティングやリテラシーといった、ホームページの運用に対する意識や知識・能力を高めていただくことに繋がると考えます。
そこでドラッグ&ドロップでホームページの制作・更新ができるシステムをなかむら住宅さまサイトに導入しました。
このようなページが、簡単にお客様の手によって制作することが可能です。

キャプチャ動画をご覧ください。
テキストや画像だけでなく、スライダーなど様々な機能をお客様の手によって簡単に編集することが可能です。
画像に関するストレスを解消
こういったCMSでクライアントがストレスを感じるのが画像の問題です。スマホで撮影した画像などをホームページ上で掲載しようとする際、画像サイズが大きすぎて、掲載したはいいが読み込みに時間がかかってしまったりすることがよくあります。
クライアントに画像の大きさの調整をお願いするのは、できる人とできない人の差ができてしまい、決して親切な設計ではないと考えます。そのため、私たちは画像をホームページに掲載する際、どんな画像であっても最大で200KB程度に抑え、幅も1200px程度に自動で調整できるように構築いたしました。
これにより、ユーザーは撮った画像を、大きさなどを一切気にする事なく楽にアップロードできるようになりました。
同時に、掲載される縦横サイズなども、掲載場所に応じて自動的にトリミングするようにしていますので、デザインを崩してしまうといったこともありません。
縦画像の大きすぎる問題の解消
縦に撮った画像をブログなどに掲載する場合に、縦に長すぎて画像の他が見えにくい、読みにくいといった問題も起こりがちです。
私たちはPCで縦画像を記事にアップする際、横幅をある程度に抑え、画面全体のバランスを整え、それを読む人に情報がより入りやすい工夫も行いました。
実際にお客様に操作していただきました!
お客様に実際に触っていただき、その様子を動画に撮りましたのでご覧ください。
「すごい!やりやすい!」とのお声をいただいております。
なかむら住宅様、ありがとうございます!!
2018.02.21WORKS
