cssのプロパティaspect-ratioがsafariにも対応したということで、簡単にご紹介します。
aspect-ratioとは?
aspect-ratioとは、aspect(側面、面)とratio(比率)とあるとおり、cssでボックスの推奨の縦横比を設定できるものです。
ボックスの縦横比を指定したい際にすごく便利なプロパティです。
これまでの古いやり方
例えば横16:縦9の割合のボックスを作る際に、これまではpadding-topを%で指定してあげる必要がありました。この場合だと、900÷16=56.25なので、
<div class="div"> <div class="div-inner"> 56.25% </div> </div>
.div{
position: relative;
width: 100%;
padding-top: 56.25%;
}
.div-inner{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
と、こういった感じの指定をする必要がありました。%を計算するのもいちいちめんどくさいとも思っていました。
aspect-ratioなら?
aspect-ratioを使えばこういった場合、とても簡単に処理できます。
.div{
width:100%;
aspect-ratio:16/9;
}
aspect-ratioの詳しい仕様についてはこちらを参照ください。
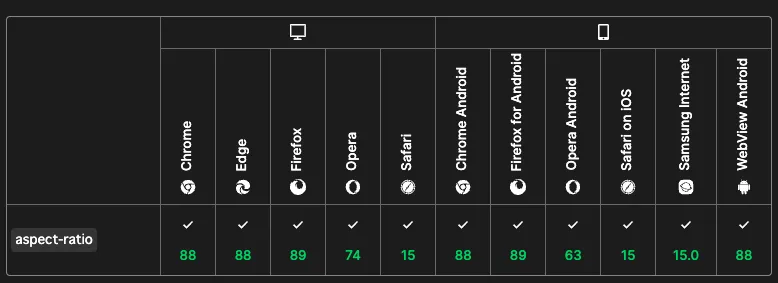
ブラウザとの互換性
aspect-ratioはとても優秀なプロパティですが、2021年途中までsafariに対応しておらず、それによりなかなか実装できなかったのですが、Safari 15でサポートされたのでこれにより全てのエバーグリーンブラウザにてサポートされました。(最近まで知りませんでした。)

参照:aspect-ratio – CSS: カスケーディングスタイルシート | MDN
これにより、美しく正確な比率を簡単に表現できるようになりました。
株式会社アルラボ 代表取締役
Google広告の認定資格保持者。短期的なキャンペーンマーケティングだけでなく長期的なマーケティングが得意。
建築業関連の案件に数多く携わっています。
最近行けてないけどキャンプが好き。
